Introduction to the DOM

Enjoy these notes? Want to Slam Dunk JavaScript?
These are notes based on my Beginner JavaScript Video Course. It's a fun, exercise heavy approach to learning Modern JavaScript from scratch.
Use the code BEGINNERJS for an extra $10 off.
So far, everything we have been learning has been JavaScript as part of the core languages.
Although JavaScript can be run in many environments (browser, server, robots), a lot of places use JavaScript as a scripting environment.
The most popular way to run JavaScript is through the web browser, and a big part of that is interacting with elements on a page.
When you write HTML and view it in the browser, the browser turns your HTML into something that is called the Document Object Model or the DOM.
That is what you see when you go to the elements panel in the browser developer tools on any website.
The DOM is not just the HTML you have written; the browser takes that HTML, converts it to the Document Object Model, and allows us to interface with the DOM via JavaScript.
- We can do things like listen for clicks and scrolls.
- We can add, move, remove elements, text, images, etc. from that page
- We can add and remove CSS classes from elements, which can trigger animations.
- We can fetch new data.
- We can play music and video.
- We can add any type of interaction to the page.
All this is done by writing JavaScript that interfaces with the DOM - the elements on the page.
The DOM is represented in a tree that looks very much like HTML.
Even if you are using a framework like React, Angular or Vue, it's very helpful to understand the core concepts of the DOM like events, elements and classes, because they underscore all of the different frameworks.
Even if the frameworks help you do these things, you still need to know how they work under the hood.
Window Object Refresher
A quick refresher on the Window.
In the scope video, we learned that the global scope in the browser is called the window.
The window is where our global variables are stored, as well as helpful properties like window.location.

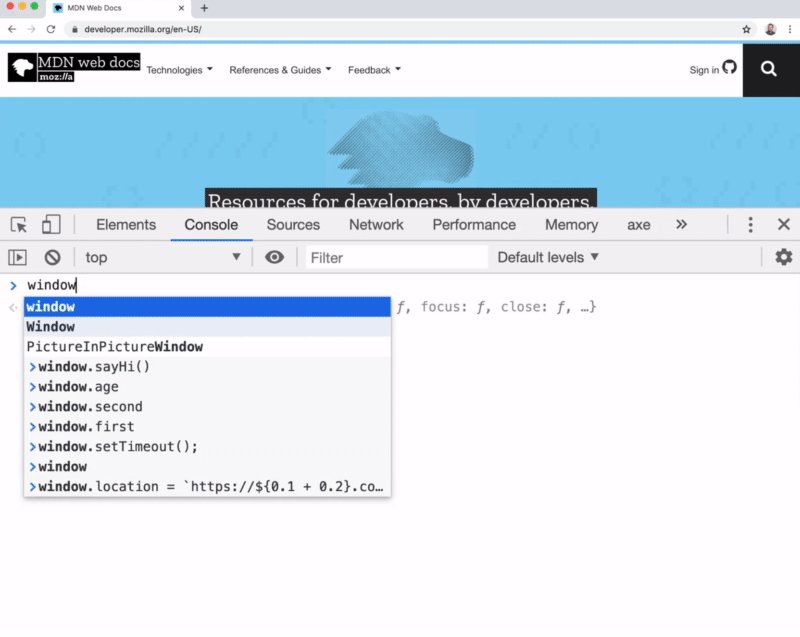
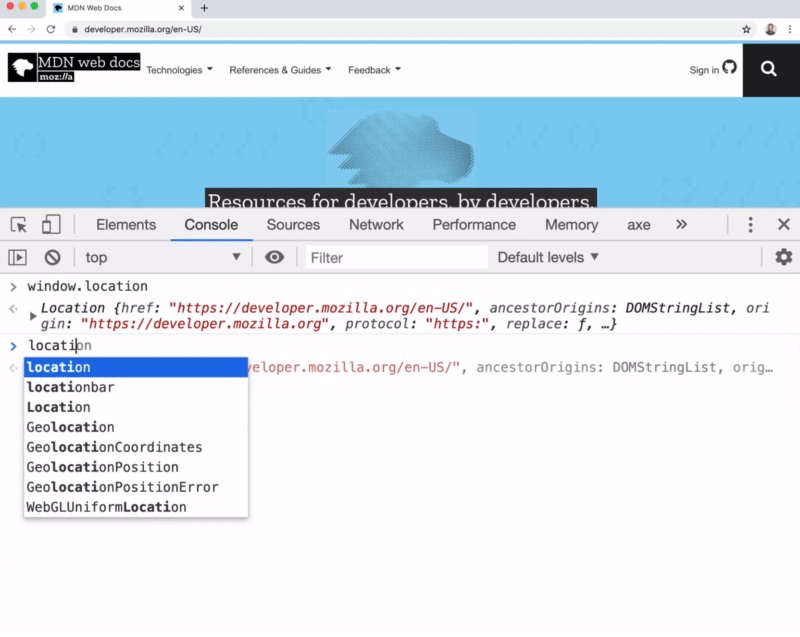
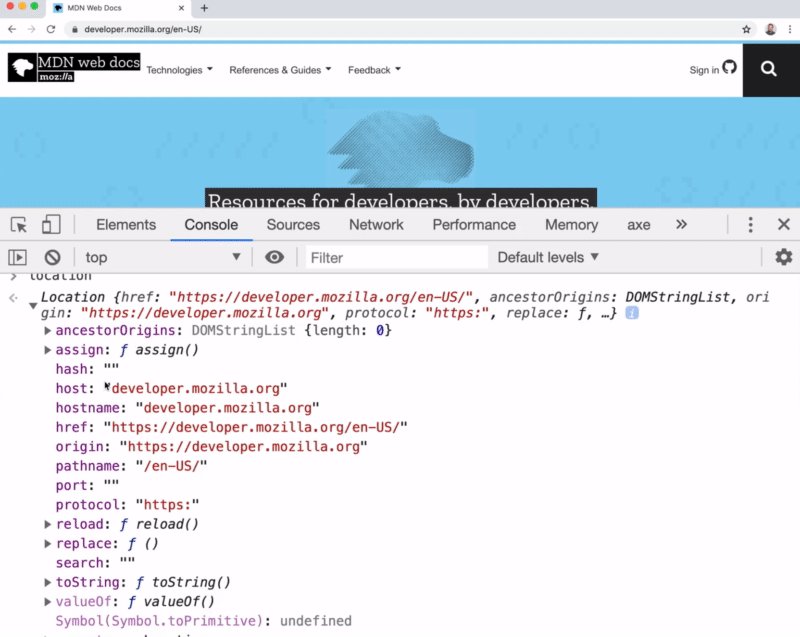
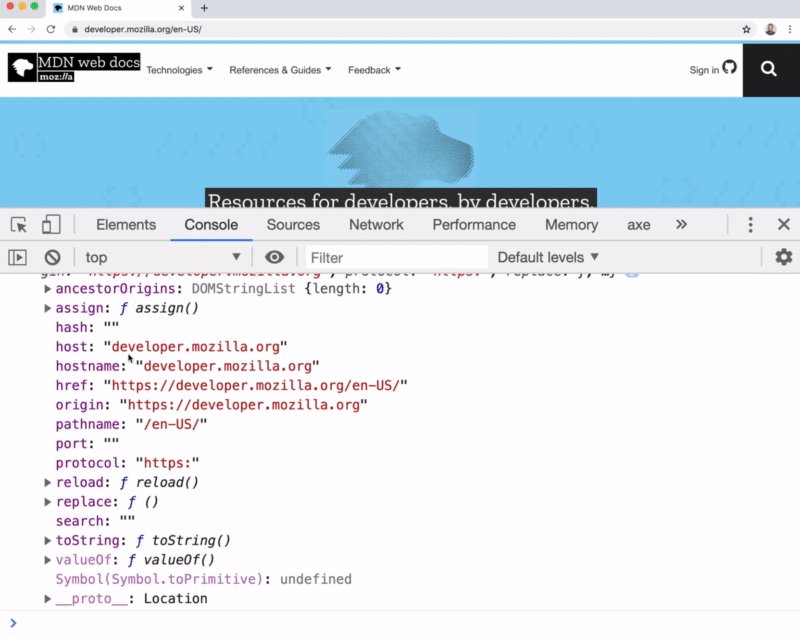
👆 Aside: if you go to any website and in the console type in window.location or location, it will return the website's url and a whole bunch of information, as demonstrated above.
The console returns an object full of information like the current page you're on, the host name, what the protocol is, which port we're on, etc.
We can also find things like innerWidth, which will tell us how wide the browser is if you type it in the console.
You can think of the window as everything about the currently opened window.
That includes:
- the browser bar
- the tabs
- the scroll bar
Basically all of the things about your browser window are generally stored inside of the window object
The Document Object Introduction
The document object is responsible for everything from the opening HTML tag <html>, the doctype as well, to the closing HTML tag(</html>).
The difference is the document is not concerned with other browser tabs, or anything else outside the page, it's just concerned with the entire DOM. The entire document will be available to us with the document keyword.
If you type document into the console and hover over what it returns, you will see that it highlights the entire page.

The Navigator Object
There is also something called the navigator.
The navigator is a property on the window object that gives you information not just about the browser, but also the device that it is on (also called the "user agent"). Device-specific things like web cam and audio access, battery level, GPS coordinates, etc. can be requested or accessed from the Navigator.
Right now you just need to know that there is the window which contains a lot of information about the browser and the document which contains everything about the current web page from the opening <!doctype HTML> to the closing HTML tag.
In the next video we will get into selecting elements on the page.
Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!

