🔥 There are 446 Hot Tips!!
Hot tips are spicy lil' nuggets related to web development and tooling that I share on my twitter account. I've logged them here to make them easier to find.

Quality



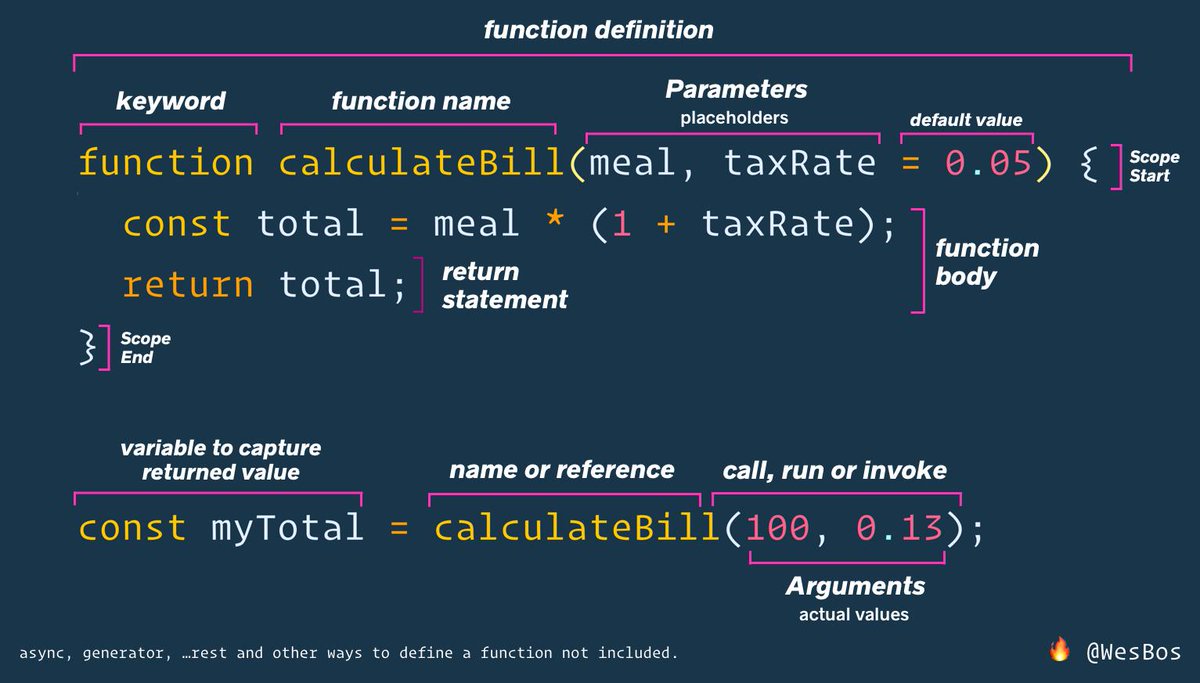
🔥 JavaScript functions visualized! This is a screenshot from my Beginner JavaScript course.



