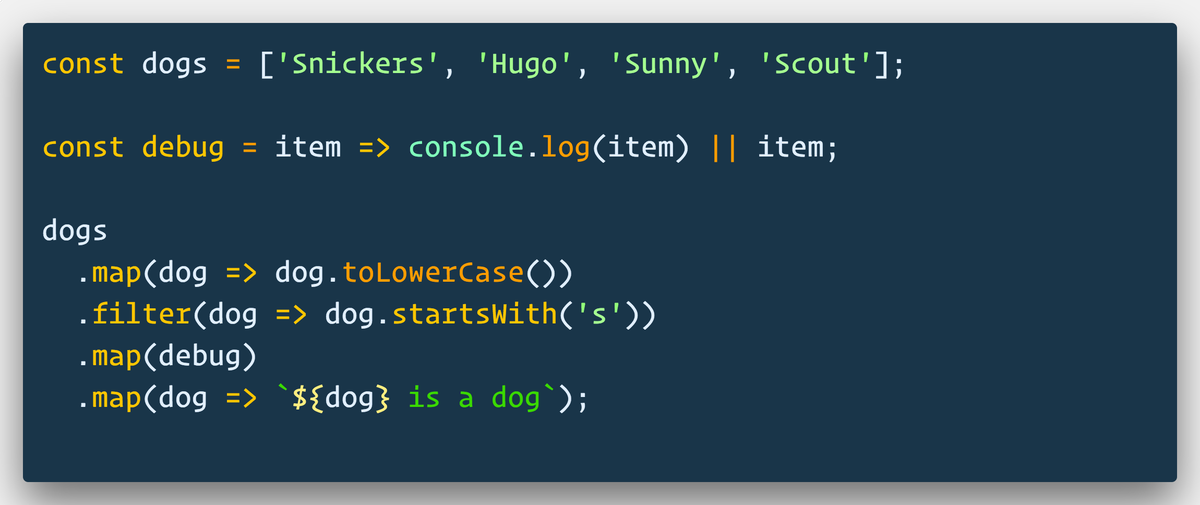
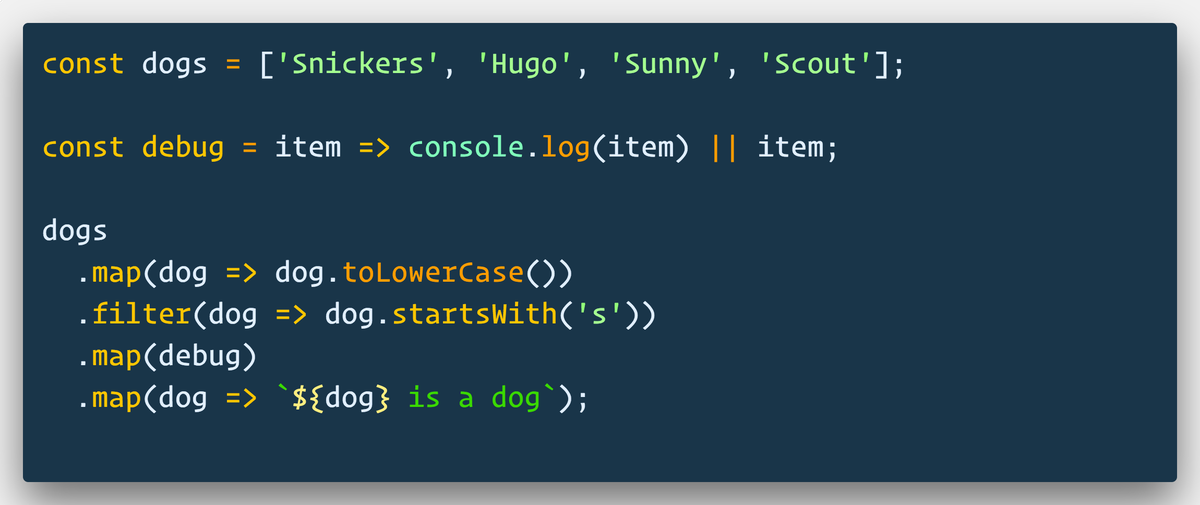
🔥 If you are trying to debug something in the middle of chaining array methods, just map over it, console.log, and return it.
Since console.log returns nothing, it will just pass the entire array through.
You can even make a handle little debug function 🐛