
Get a repo-scoped GitHub Access Token quickly
JavaScriptEdit Post
Today I need an access token for github so that I could commit show transcripts for Syntax via some automated scripts.
Has three options:
- Personal access token
- oAuth access token
- Apps access token
The first two give full access to all your repos - public and private. Kinda scary.
So I went the apps route. An app can be scoped to a repo with very fine grain access controls. Most of my time was spent looking for URLs and asking for helpful packages on twitter.
Here is how to to do it quickly:
- Create a new Github App. Select the permissions this access token will need. In my case it was just "Read + Write Contents". I also selected "Only on this account" as I only needed the token for myself.
- Once created, it will prompt you to make a public key. Download this.
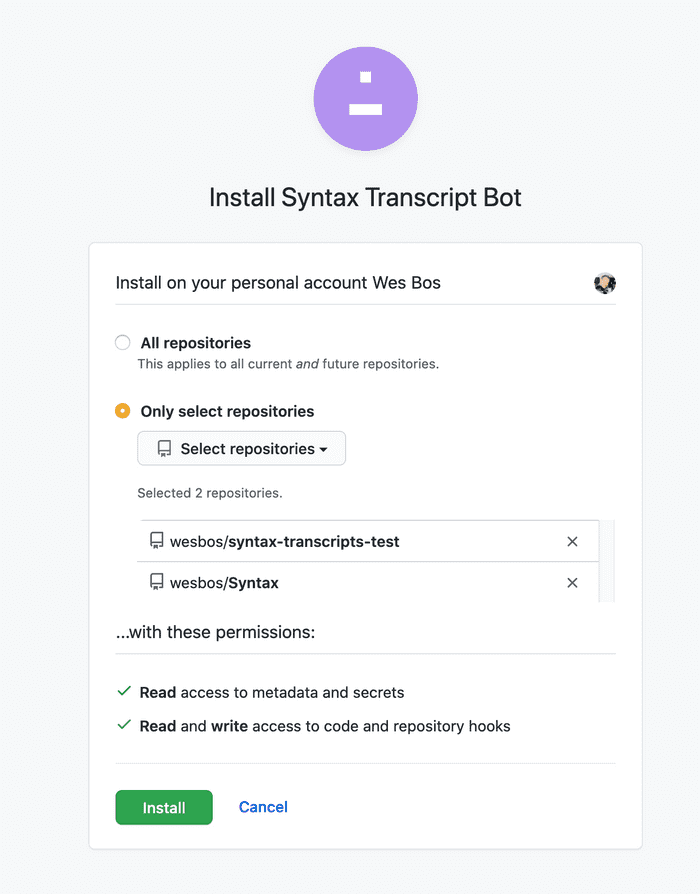
- There will be a button to "Install App", click that.
- Select which repos you want it to access. You can always change this at https://github.com/settings/installations - find your app and click "configure".
- Note the "Installation Id" - we will need this.
- Note the App ID. Again, find this at the above link.
- Make a new directory,
npm init, and thennpm install github-app-installation-token. This is handy package to do it all quickly. - Make a new
get-ya-token.jsfile like this:
const { getToken } = require('github-app-installation-token');
async function go() {
const res = await getToken({
appId: 'from-earlier',
installationId: 'from-earlier',
privateKey: `Paste the contents of your private key in here. Use backticks because it's multi-line`,
});
console.log(res); // your token will be here
}
go();- Run it!
node get-ya-token.js
That should spit out a token.
Hope it helps.
Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!