
Learn Sublime Text line bubbling in 2 minutes ☰
As I’ve been writing the Sublime Text Power User book over the last few months, I’ve had some interesting conversations around favourite features of ST. The one feature that I constantly surprise people with is called line bubbling - moving lines of code up and down a document without cutting and pasting them.

It’s an extremely simple feature but will save you lots of time and potentially lost code.
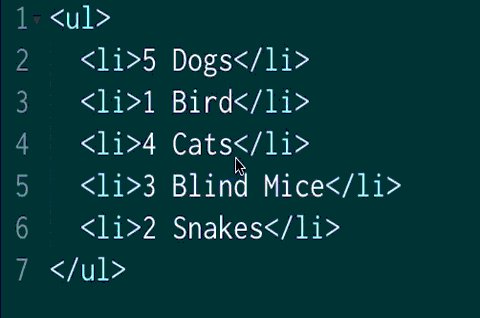
Let’s take this list as a very basic example. This list could be any block of code that you want to move up or down - they are only numbered as a visual.

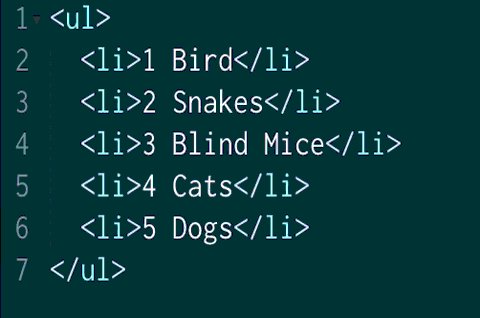
How do we move them up and down to end up in the correct order? We could cut and paste, but line bubbling is much faster.
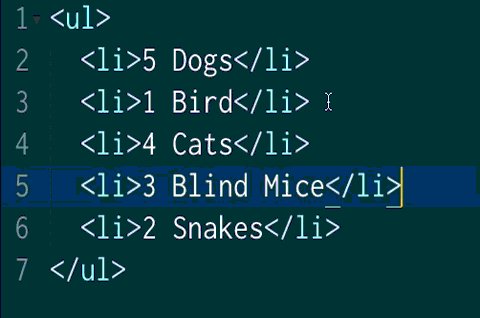
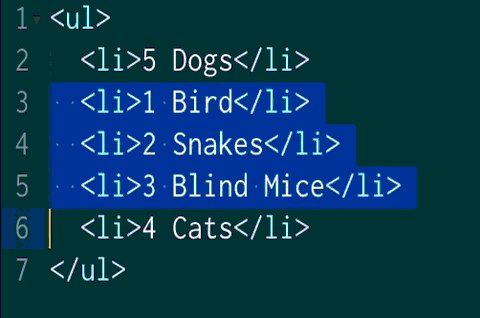
In Sublime Text, hold down ⌘ + control (CTRL + SHIFT on Windows) and use your ↑ up* and ↓ down arrow keys to move the lines around. This works for single and multiple lines.
Check out the video for a visual:
https://youtu.be/AXbCm3ymDzM

Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!

 I'm a Bracket Engineer!
Released a web app to generate custom 3D Printed power brick brackets.
I'm a Bracket Engineer!
Released a web app to generate custom 3D Printed power brick brackets.  Happy Canada Day ya hosers 🇨🇦
Happy Canada Day ya hosers 🇨🇦