
Easy JavaScript text-to-speech with google translate
Hey everyone - a little trick here today with the HTML5 audio element and the Google translate API.
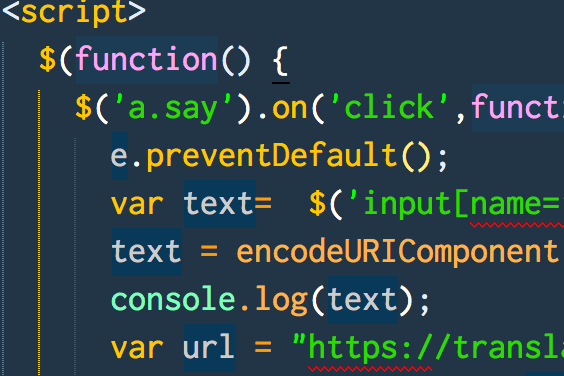
Turns out you can use this query string to dynamically create an audio element. We can then encode our text, pop that url into an audio element and play it with a few lines of JavaScript.
It's worth noting that this isn't the real way to do text to speech, but its a very simple, cross browser solution that can help you out in a pinch.
Here is a quick video detailing how it works - I'd love to see what you all do with this.
https://youtu.be/DOtkNxmg9QY

Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!
