
How to comment in React JSX
How do you comment in JSX? Regular JavaScript comments in JSX get parsed as Text and show up in your app.
Comments in JSX are weird and when searching for information, it's hard to find a straightforward answer. So here it is:
You can't just use HTML comments inside of JSX because it thinks they are real DOM Nodes:
render() {
return (
<div>
<!-- This doesn't work! -->
</div>
)
}
You'll need to use JavaScript comments inside of JSX.
You can use regular /* Block Comments */, but they need to be wrapped in curly braces:
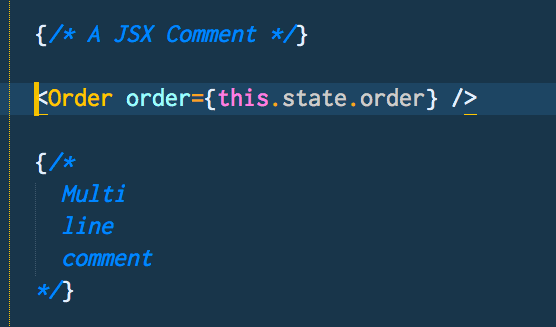
{/* A JSX comment */}
Same goes for multiline comments:
{/*
Multi
line
comment
*/}
Kind of a pain, but React devs has stated they do not plan to add regular JS commenting to JSX.
If you use Sublime Text, I've created a little snippet so you can just type jc + TAB to get a quick comment. Download it here. To install, Preferences → Browse Packages → Put snippet in User folder.
I'm still on a hunt for a fix to get the comment shortcut working - or even a small package that would toggle them on and off. If anyone is interested in working on this (and knows Python) - let me know!
Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!