
Highlight CSS colours in Sublime Text
In What The Flexbox, one of the biggest questions I've received is "how do you get your colours to show up in Sublime Text like that"?
I've answered it maybe 20 times now. The trick is getting them to show up all the time, instead of just when you click a color. This is one of my favourite packages because it works in CSS, Stylus, Sass and Less! Here is a quick 101. Watch the video or read the text below:
https://youtu.be/255Rs-qCPVY
First, install the Color Highlighter package from Package Control
Next, restart Sublime Text.
Then, in Preferences → Package Settings → Color Highlighter → Settings - User
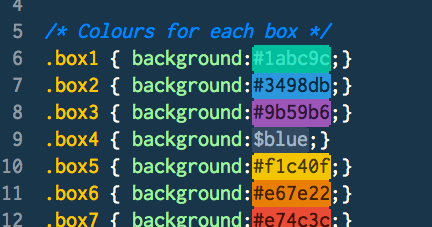
Use the "filled" setting to make them show all the time.
{
"ha_style": "filled"
}
Enjoy! You can also grab my Sublime Text Book and use WESBOS for $10 off.
Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!
