Data URLs and Pool in your URL
Data urls are kinda cool. Files don't need to be files they can just be urls. Copy and paste this into your browser's address bar: Any…
Twitter Cropping Vertical Video
TLDR: Use 1080x1920 for TikTok, YouTube Shorts and Instagram Reels. I've settled on quickly re-editing my 1080x1920 into 1920x1920 for…
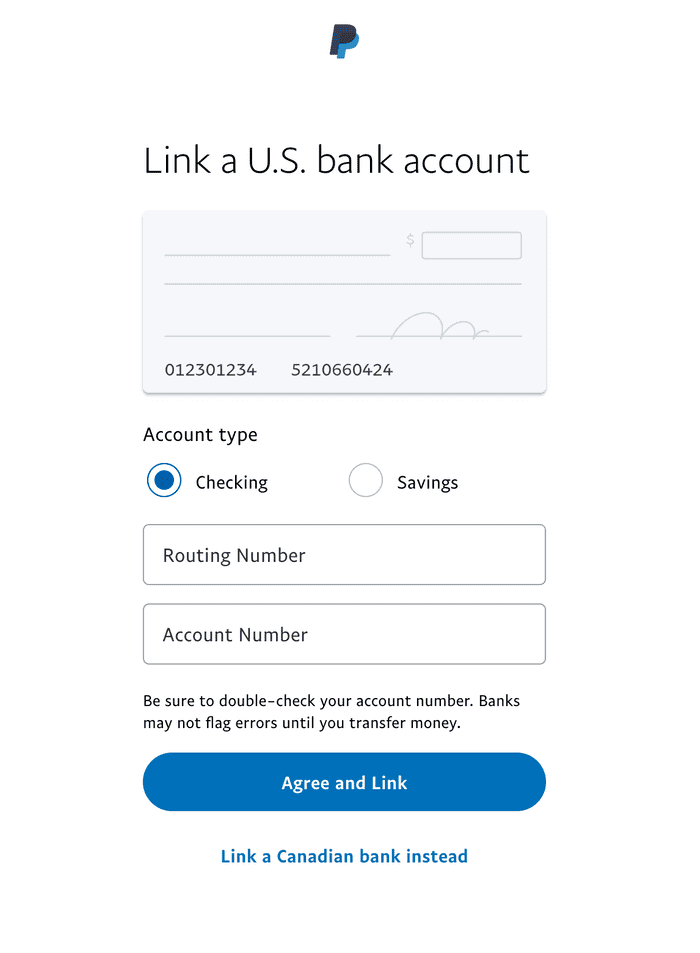
How to Transfer USD out of PayPal without conversion fees
Canadian, and many international users, often find themselves with USD in their PayPal account. When it comes time to get that USD out of…
Parity Purchasing Power
For the last ~5 years I've been offering PPP discounts on my web development courses for developers in countries where their purchasing…
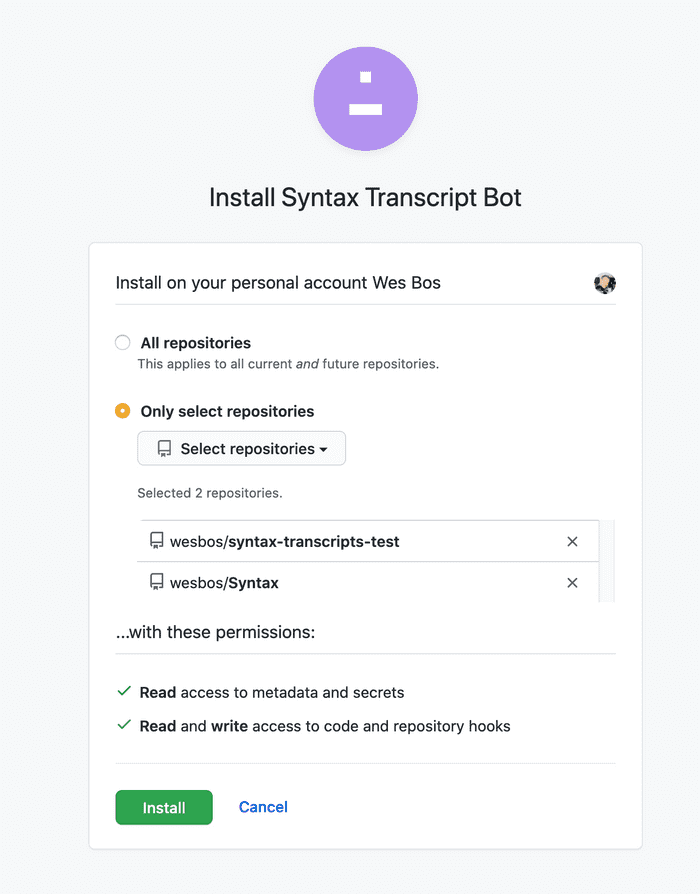
Get a repo-scoped GitHub Access Token quickly
Today I need an access token for github so that I could commit show transcripts for Syntax via some automated scripts. Has three options:…
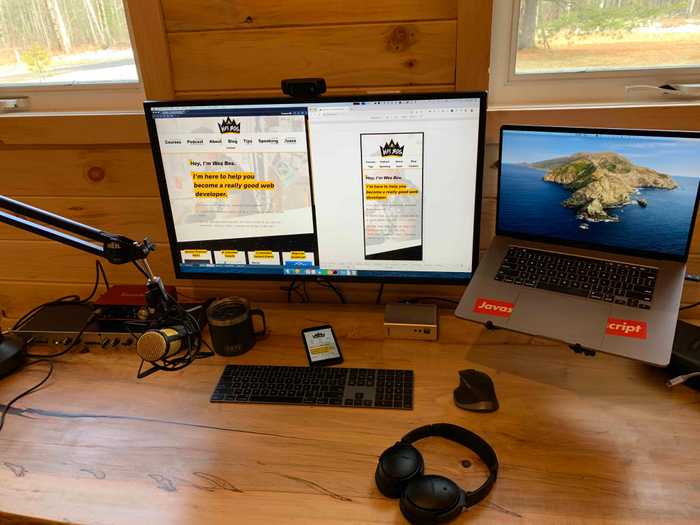
My New Website! Here are the deets
It's here! My new website. It's funny how being a developer, you neglect your own website until things are dire. Over the past year I've…
Uses
Make sure to check out uses.tech for a list of everyone's /uses pages! Everyday I get a few emails asking about the specifics of some piece…
Beginner JavaScript
It's here! I'm incredibly proud to announce Beginner JavaScript — a fun, exercise heavy approach to learning Modern JavaScript from…
Flying a DJI Tello Drone with React and Node.js
Hey Folks! Kind of a fun one here today. I wrote some JavaScript to fly a DJI Drone. IBM is giving away 2,000 DJI Tello drones as part of a…
React’s New Context API Explained
Hey Folks! React 16.3 has a new Context API which makes accessing data and functions anywhere in your application a snap. If you ever find…